Description
Progressive Web Apps (PWA) is a technology that combines the best of mobile web and the best of mobile apps to create a superior mobile web experience. They are installed on the phone like a normal app (web app) and can be accessed from the home screen.
Users can come back to your website by launching the app from their home screen and interact with your website through an app-like interface. Your return visitors will experience almost-instant loading times and enjoy the great performance benefits of your PWA!
iWorks PWA makes it easy for you to convert your WordPress website into a Progressive Web App instantly!
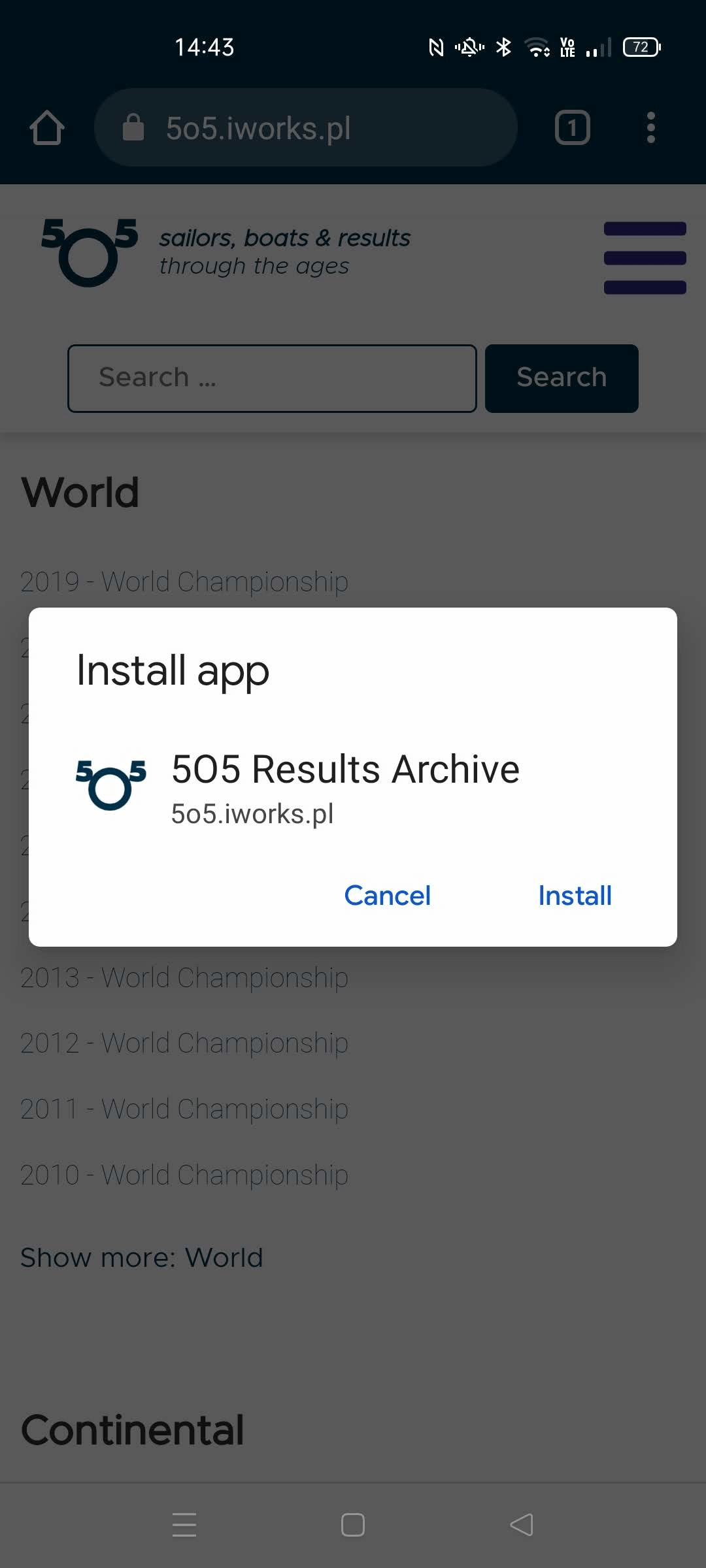
Once this plugin is installed, users browsing your website from a supported mobile device will see a “Add To Home Screen” notice (from the bottom of the screen) and will be able to ‘install your website’ on the home screen of their device.
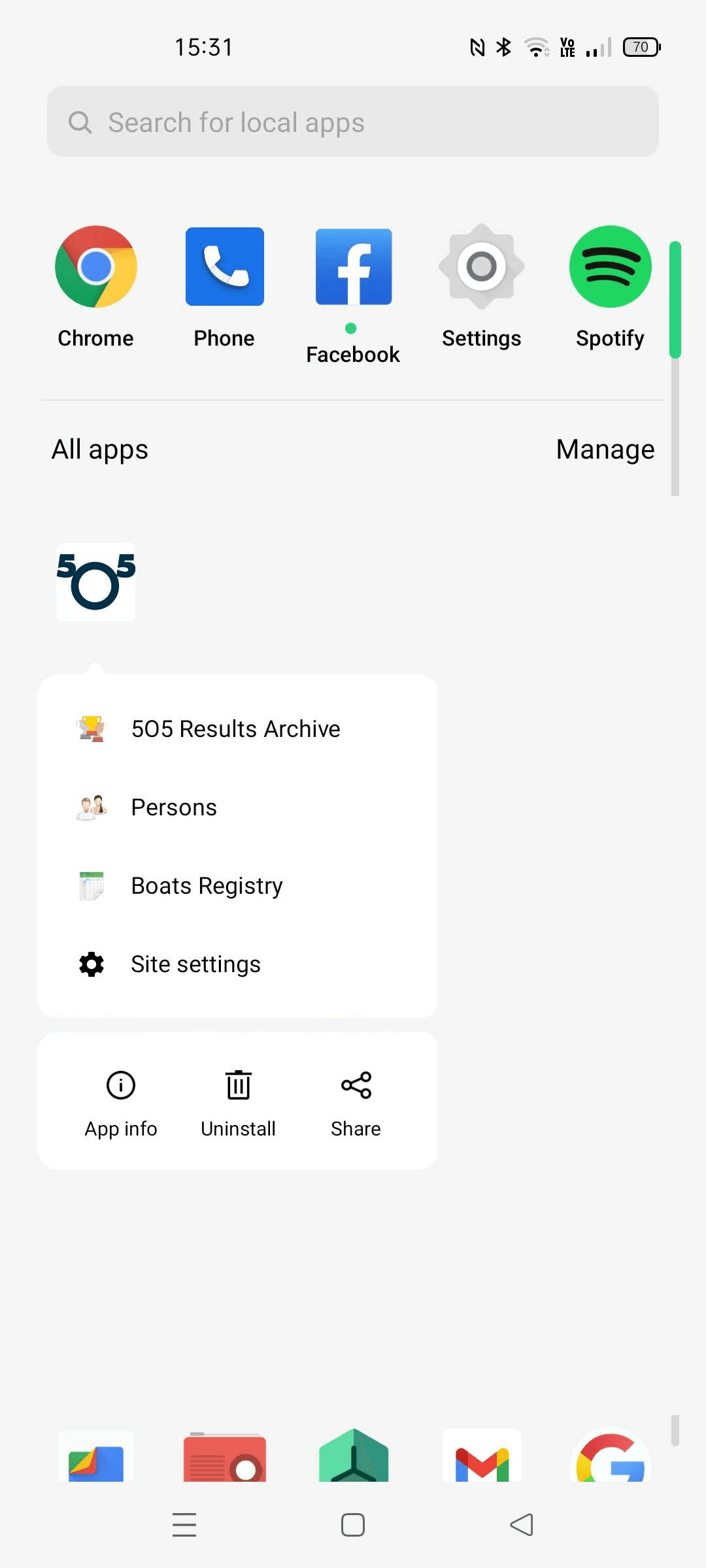
iWorks PWA allow to add shortcuts for context menu to be displayed by the operating system when a user engages with the web app’s icon.
iWorks PWA is easy to configure, it takes less than a minute to set-up your Progressive Web App!
See room for improvement?
Great! There are several ways you can get involved to help make PWA — easy way to Progressive Web App better:
- Report Bugs: If you find a bug, error or other problem, please report it! You can do this by creating a new topic in the plugin forum. Once a developer can verify the bug by reproducing it, they will create an official bug report in GitHub where the bug will be worked on.
- Suggest New Features: Have an awesome idea? Please share it! Simply create a new topic in the plugin forum to express your thoughts on why the feature should be included and get a discussion going around your idea.
- Issue Pull Requests: If you’re a developer, the easiest way to get involved is to help out on issues already reported in GitHub. Be sure to check out the contributing guide for developers.
Thank you for wanting to make PWA — easy way to Progressive Web App better for everyone!
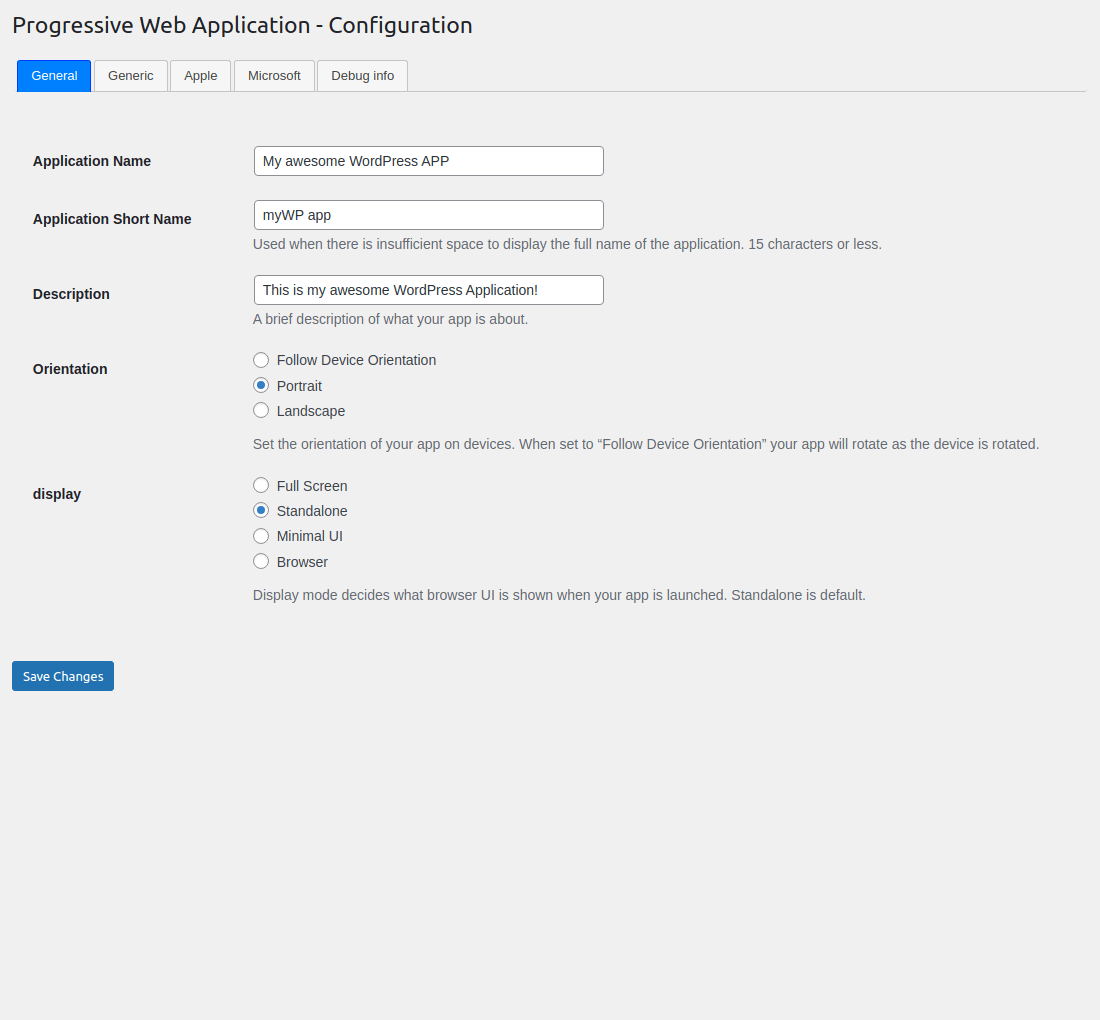
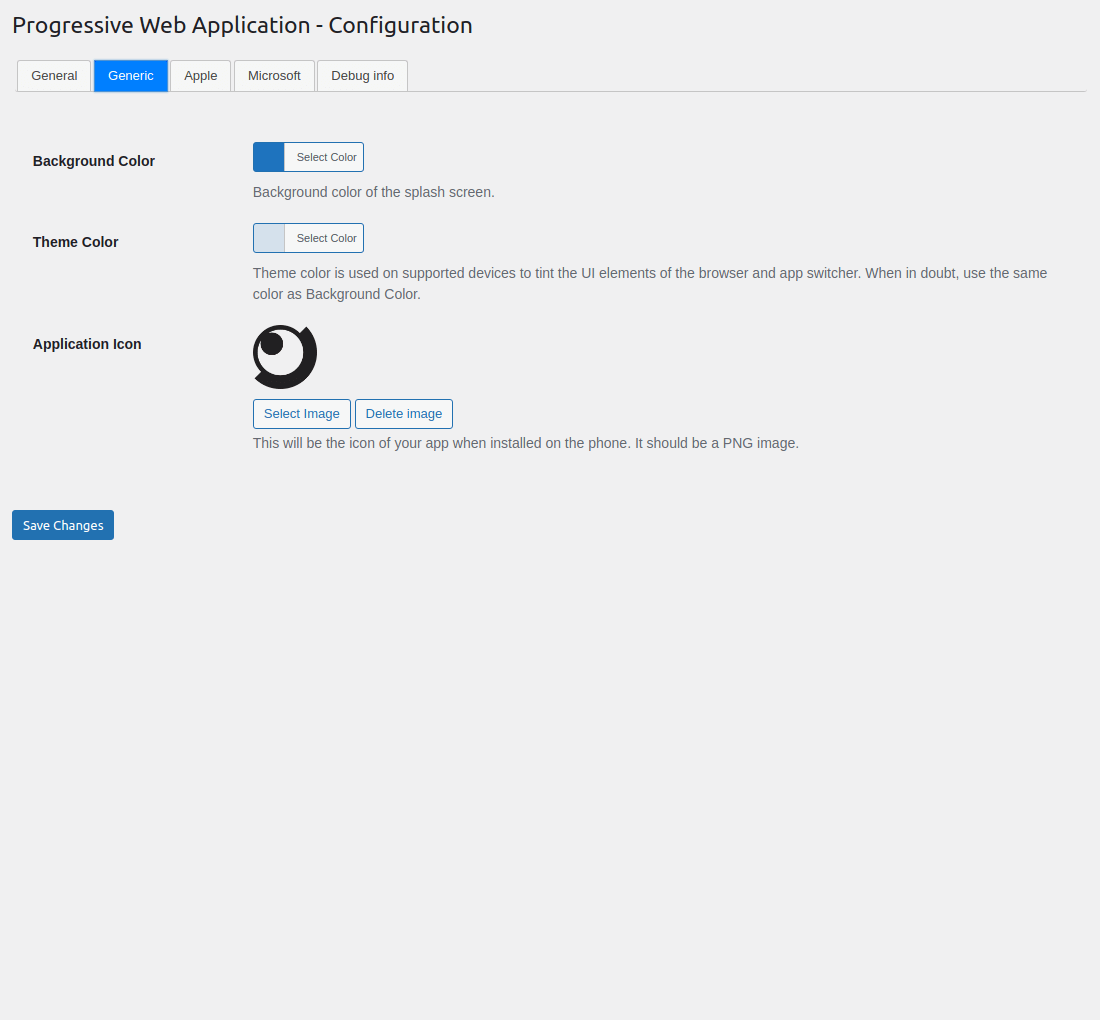
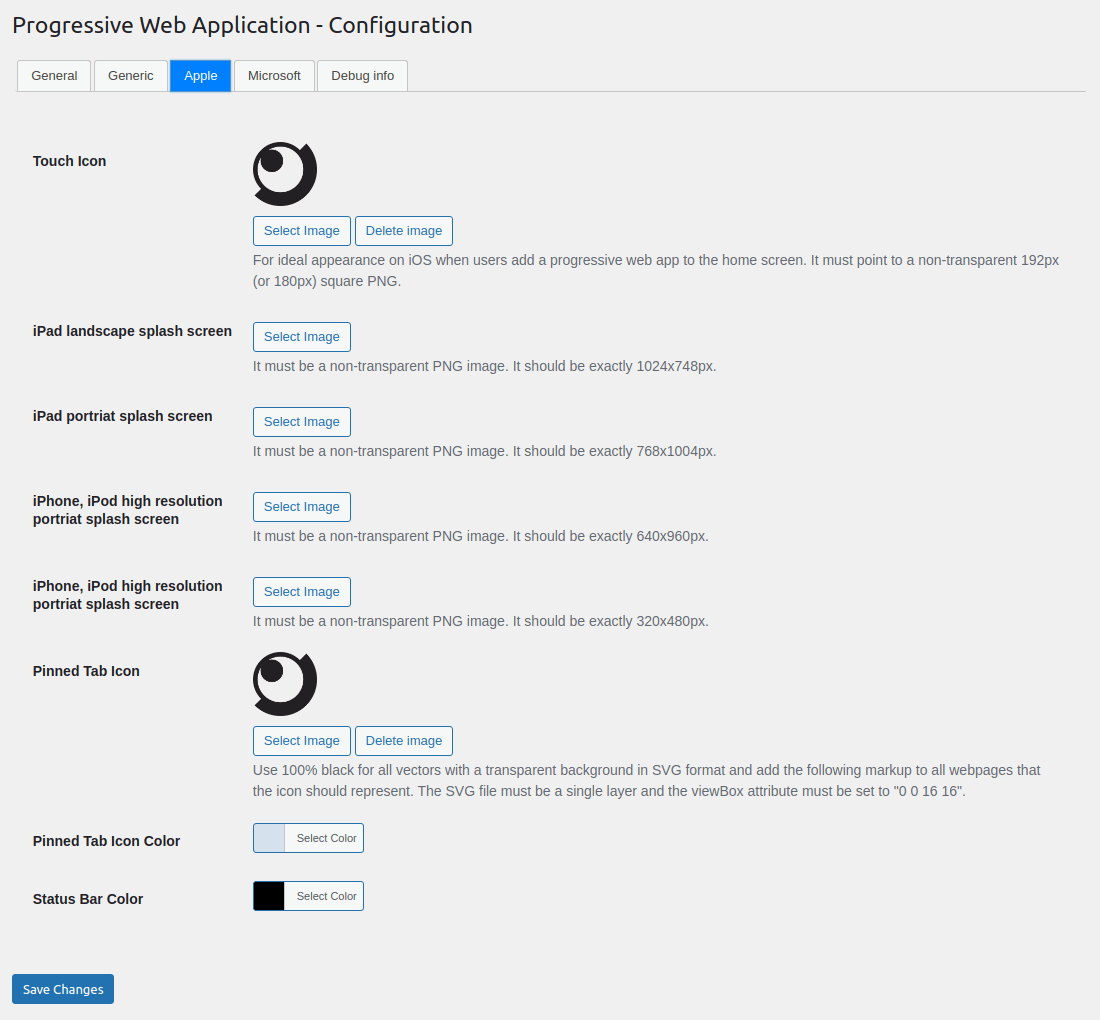
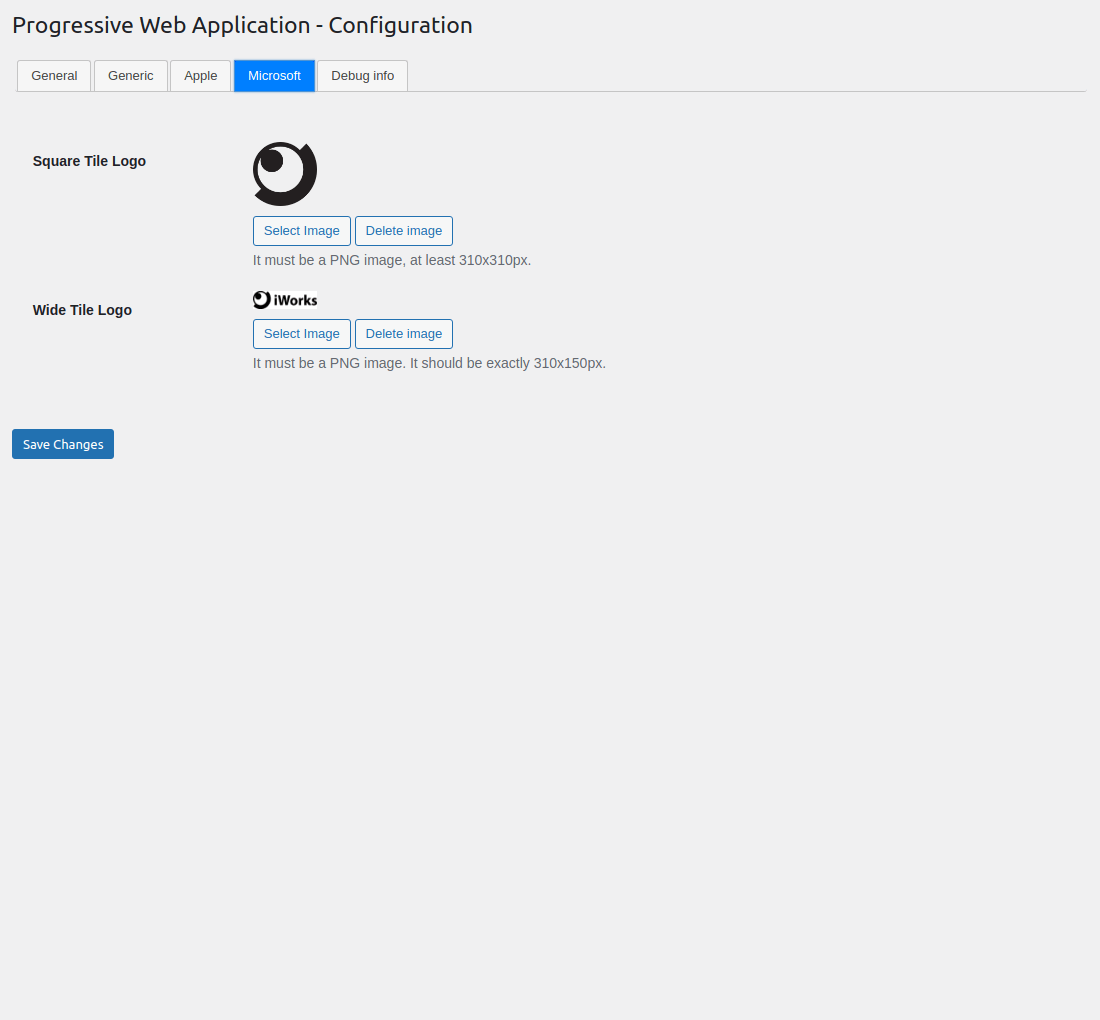
Screenshots
Installation
There are 3 ways to install this plugin:
1. The super easy way
- In your Admin, go to menu Plugins > Add.
- Search for
iWorks PWA. - Click to install.
- Activate the plugin.
- A new menu
PWAinSettingswill appear in your Admin. - A new location
PWA Shortcuts MenuinDisplay locationwill appear in Appearance -> Menu.
2. The easy way
- Download the plugin (.zip file) on the right column of this page.
- In your Admin, go to menu Plugins > Add.
- Select button
Upload Plugin. - Upload the .zip file you just downloaded.
- Activate the plugin.
- A new menu
PWAinSettingswill appear in your Admin. - A new location
PWA Shortcuts MenuinDisplay locationwill appear in Appearance -> Menu.
3. The old and reliable way (FTP)
- Upload
iworks-pwafolder to the/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- A new menu
PWAinSettingswill appear in your Admin. - A new location
PWA Shortcuts MenuinDisplay locationwill appear in Appearance -> Menu.
FAQ
-
How can I translate manifest.json values?
-
It is only possible with WPML package.
- Install and activate
WPML Multilingual CMSandWPML String Translationplugins. - Save
manifest.jsondata onWP Admin->Settings->WPA. - Open
WP Admin->WPML-> String translation`. - Select domain
iworks-pwa. - Translate strings.
- Install and activate
-
The shortcuts member defines an array of shortcuts or links to key tasks or pages within a web app. A user agent can use these values to assemble a context menu to be displayed by the operating system when a user engages with the web app’s icon.
- Install Menu Icons by ThemeIsle plugin.
- Go to WPA -> Appearance -> Menu.
- Open “Menu Icon Setting” from the “Add menu items” column (it should be on the bottom).
- Be sure you have “Image” checked.
- Create a custom menu and set “Display location” to “PWA Shortcuts Menu”.
- Add item.
- Select icon – it is recommended that you use a single 192×192 pixel icon.
- Save the menu.
-
What is “Add to Home screen”?
-
Add to Home screen (or A2HS for short) is a feature available in modern browsers that allows a user to “install” a web app, ie. add a shortcut to their Home screen representing their favourite web app (or site) so they can subsequently access it with a single tap.
A2HS is supported in all mobile browsers, except iOS web view. It’s also supported in some Chromium desktop browsers.
Reviews
Contributors & Developers
“PWA — easy way to Progressive Web App” is open source software. The following people have contributed to this plugin.
Contributors“PWA — easy way to Progressive Web App” has been translated into 2 locales. Thank you to the translators for their contributions.
Translate “PWA — easy way to Progressive Web App” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.5.9 (2024-02-24)
- A few sizes have been added. #3. Props for wfrank94.
- The iWorks Options module has been updated to 2.9.2.
- The iWorks Rate module has been updated to 2.1.8.
1.5.8 (2023-12-27)
- The check for a tag meta with the “viewport” value has been added after changes in plugins activations.
- The dynamic property has been fixed.
- The function
parse_url()has been replaced by the functionwp_parse_url(). - The iWorks Options module has been updated to 2.9.0.
- The iWorks Rate module has been updated to 2.1.6.
- The nonce check has been added to check “viewport” feature.
1.5.7 (2023-11-17)
- Empty shortcuts in the
manifest.jsonfile have been fixed. Props for elmando111. - The filter
iworks-pwa/manifest/shortcutshas been added. It’s allowed to modify the shortcuts array in themanifest.jsonfile. - The filter
iworks-pwa/manifest/shortcuts/element/url/campainhas been added. It’s allowed to modify the campaign in shortcuts urls. - The iWorks Options module has been updated to 2.8.8.
1.5.6 (2023-10-27)
- Wrong function name
get_color_background()has been fixed. Props for bodhisattvac. - The iWorks Options module has been updated to 2.8.7.
- The iWorks Rate module has been updated to 2.1.3.
1.5.5 (2023-07-10)
- A check for PWA files required to work has been added.
- The iWorks Options module has been updated to 2.8.5.
- The iWorks Rate module has been updated to 2.1.2.
1.5.4 (2023-06-30)
- The meta tag
apple-mobile-web-app-capablehas been added. - Trailing slashes from
linkandmetatags have been removed. - The Apple-related PWA has been completely rewritten. Props for James.
1.5.3 (2022-11-16)
- Fixed translation string.
- Added id property to manifest.json. Read more.
- Added manifest.json property
namelimit on plugin install to 45 characters. - Added manifest.json property
short_namelimit on plugin install to 15 characters.
1.5.2 (2022-09-26)
- Fixed issue with “apple-touch-icon” – it wasn’t used even defined.
- Updated iWorks Rate to 2.1.1.
1.5.1 (2022-09-10)
- Added check for a tag meta with the “viewport” value. Add it if it is missing. Props for Bert
- Changed iWorks Rate Module repository to GitHub.
1.5.0 (2022-08-03)
- Added
Add to Home screenbutton to show browser prompt to install “app”. Check Browser compatibility. - Added google campaign track to “start_url” in the
manifest.jsonfile.
1.4.3 (2022-05-06)
- Fixed issue with Microsoft Square Icon. Props for chickendipper.
- Fixed issues lower than 8 PHP. Props for bamsik001.
- Added cache for HTML head with Microsoft data.
1.4.2 (2022-04-08)
- Added params defaults to function called in action
wp_nav_menu_item_custom_fieldsto avoid PHP warning for an improper call. Props for vmaxs - Added permanent hide for menu pointer when a user visits the PWA Settings page.
1.4.1 (2022-04-05)
- Updated iWorks Options to 2.8.3. (Fixed PHP 7.x compatibility).
1.4.0 (2022-04-05)
- Added Menu Icons by ThemeIsle plugin integration for PWA Shortcuts.
- Added a message when the site permalink is installed in a sub-directory – this plugin does not support it.
- Added PWA Shortcuts Menu. Read more about PWA Shortcuts.
- Updated iWorks Options to 2.8.3.
1.3.3 (2022-03-22)
- Replaced cache function o proper one.
- Fixed problem with deleting general icon.
1.3.2 (2022-03-22)
- Fixed wrong option name.
1.3.1 (2022-03-22)
- Added
/ieconfig.xmllink on debug tab. - Fixed long site title on the offline page. Props for tanohex.
- Fixed missed translation domain in a few strings.
- Improved usage of the transient cache. Props for tanohex.
- Removed images from debug tab.
1.3.0 (2022-03-16)
- Added object cache for settings.
- Fixed
protected $option_name_iconswarning.
1.2.3 (2022-02-23)
- Removed
console.logfrom JavaScript files.
1.2.2 (2022-02-21)
- Added filter `iworks_plugin_get_options’ to allow filtering plugin core configuration.
- Added OG — Better Share on Social Media plugin integration.
- Added plugin information into PWA script elements.
- Added purpose “any maskable” to the biggest icon. Props for vmaxs.
- Updated iWorks Options to 2.8.2.
- Updated iWorks Rate to 2.1.0.
1.2.1 (2022-02-16)
- Added a message when the site permalink is “plain” – this plugin does not support it.
- Updated iWorks Options to 2.8.1.
1.2.0 (2022-02-15)
- Added the ability to change the text of the offline page.
- Added version to cache control.
- Added WPML plugin integration.
- Moved worker JavaScript from PHP class to separate template.
1.1.6 (2022-01-27)
- Added screenshots to
readme.txt. - Removed debug functions.
1.1.5 (2022-01-27)
- Added Apple Pinned Tab Icon.
- Added Apple Launch Icon Title.
- Added Microsoft Pinned Site.
- Added Microsoft Live Tile for IE11.
- Added HTML prefetch for
manifest.json. - Refactored options.
1.1.4 (2022-01-24)
- Fixed typo.
1.1.3 (2022-01-24)
- Fixed class load order issue.
1.1.2 (2022-01-24)
- Added
method_existsto check iWorks Option Class has methodset_plugin. - Changed plugin name into “PWA — easy way to Progressive Web App”.
- Cleared
manifest.jsonfrom unwanted values. - Improved handle
/manifest.json.
1.1.1 (2022-01-23)
- Added configuration for Apple Splash Screen Icons.
- Added configuration for Apple Touch Icon.
- Added configuration for IE11.
- Added configuration for Microsoft Tile Icons.
1.1.0 (2022-01-21)
- Added configuration for the application name.
- Added configuration for application colours.
- Added configuration for application description.
- Added configuration for application display.
- Added configuration for application icons.
- Added configuration for application orientation.
- Added configuration for application short name.
- Changed plugin name from “iWorks PWA” to “PWA — simple way to Progressive Web App”.
- Updated iWorks Options to 2.8.0.
- Updated iWorks Rate to 2.0.6.
1.0.0 (2022-01-04)
- First stable release.
- Added check for the non-SSL site – SSL is required for PWA.
- Added “Rate” module.
- Fixed duplicates in offline URLs set.
- Bumped offline version to 2.
0.0.2 (2021-04-26)
- Added meta
theme-color. Props for forexonlineproductionltd.
0.0.1 (2021-03-18)
- Init.